Bootstrap or Material Design – Which is better for your website

Today, customers are more conscious about the reputation of their brand, and this can only be established when they use the latest and advance technology to develop a platform that delivers unbeatable business solutions.
According to the most recent research, companies using traditional development platforms are getting less business in comparison to those that are using the latest technologies.
Whether you are building a web app or dynamic website, leveraging the components in a framework can make a significant difference between weeks and months of work.
Ultimately, framework contains templates created in CSS, LESS, HTML, and JavaScript that make it much easier to design user interface.
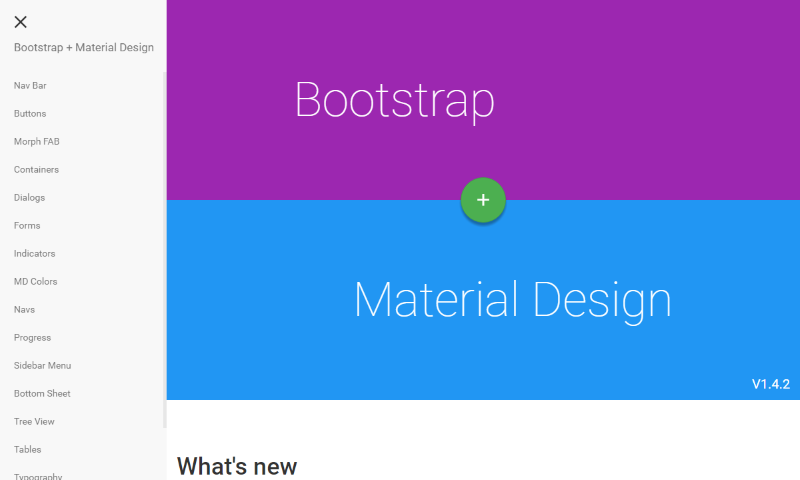
While there are a lot of frameworks with high-quality buttons, typography, forms, and other interface components, today, Bootstrap and Material Design are the hottest topics among web developers. In this article, we will take a closer look at the framework that is better for your website.
What is Bootstrap?
Introduced by Twitter, Bootstrap is a CSS, HTML, JavaScript framework admired for designing the front-end web applications and websites. Bootstrap is a free open source web framework that supports faster and easier web development.
It uses HTML and CSS based templates in order to design the components with buttons, typography, navigation, and forms.
Moreover, Bootstrap, like Designmodo bootstrap builder, gives you the ability to create responsive layouts by using fewer efforts. Today, Bootstrap is one of the most popular HTML, CSS, and JavaScript frameworks approved for developing mobile-first and responsible front-end web development projects.
Due to Bootstrap’s perfect coding documentation, it has become one of the most preferred and sought-after web development frameworks and platforms options that many web developers had adopted to facilitate and design their CMS theme.
Plus, Bootstrap is easy to learn and provides a consistent design by making use of reusable components.
What is Material Design?
Material Design is a visual language design created by Google. It is an advanced designing platform that allows you to add material design feel and look to your proposed sites. With this framework, you will find several elements that are added to the Material Design library to develop highly interactive and data-driven websites and applications.
Specifically, it can be stated that Material Design does not rely on any JavaScript frameworks or libraries, and they always promote the optimization of web design on multi-browser compatibility.
One of the most significant parts of Material Design is that it is a Vanilla of CSS and JavaScript that is not aimed towards dependencies, and this makes it incredible for the development of websites.
In addition, in terms of appealing color-correction and templates, this platform is well-liked for its customization as many web designers are starting to create customized components which take their project beyond the expectations.
While the Material Design color wheel might be limited, you must remember that the platform is a lightweight application of the more complicated Material Design guidelines. There is an extended color palette you can work with.
The difference in the details between Bootstrap and Material Design
1. Community
When it comes to community, Bootstrap is the clear winner. Among front-end frameworks, it has the largest online community. And this gives it an advantage over Material Design when it comes to templates and custom themes available.
Having a massive following of developers and designers can come in handy when you run into any problem. That said, while the Material Design community may be smaller, it is becoming quite popular even though it is still in its early days.
2. Philosophy
While both Bootstrap and Material Design are used for the purpose of web development, Material Design is more focused on the way that an application and website will look. You can see this in the way it uses its design rules and guidelines and the various components and templates that comes with it.
On the other hand, Bootstrap is mainly focused on easily creating responsive web applications and websites, which are of high quality and are functional when it comes to user experience.
3. Design process and components
Material Design boasts of a lot of components that offer fundamental designs, which can also be worked upon by developers.
The Material Design guideline provides the necessary information required for developers to use each component. Bootstrap is an open-source framework that makes use of Grunt to create and operate its designing processes.
Bootstrap also features a couple of components lacking in Material Design. Further, when it comes to third-party components, Bootstrap is compatible with a lot of components, whereas there is none for Material Design. However, appearance-wise, Material Design has much more appeal.
4. Development experience
Bootstrap has very comprehensive documentation. And its development involves getting usable results fast and copy/pasting from examples.
On the other hand, Material Design is built around Block Element Modifier (BEM), and the components are a result of combining multiple classes. This process gives you a significant deal of control, but it can sometimes lead to clumsy HTML.
5. Frameworks and browser compatibility
In this regard, both Bootstrap and Material Design are evenly and similarly matched, as they are compatible with many browsers.
Regarding frameworks, Bootstrap supports the frameworks of Angular UI Bootstrap and React Bootstrap. Plus, it can use the LESS and SASS languages for building websites.
Material Design, on the other hand, supports both of the frameworks of React Material User Interface and Angular Material. It also uses a SASS preprocessor.
Bottom line
Bootstrap is an excellent framework for simple, professional, and responsive mobile-first websites and apps. It enjoys extensive documentation and support, thus making it very easy for developers to work with it. If you are just starting out, a good rule of thumb is to opt for Bootstrap if you value stability and speed.
On the other hand, Material Design is specific as a design language and ideal for building websites that focus on innovative designs and appearance. At the end of the day, the framework you choose will mostly depend on what you are looking to create.